40 yaş küçük sevgilisiyle evleniyor mu? Ünlü şarkıcının paylaşımı dikkat çekti
26.12.2022 - 13:01 | Son Güncellenme:
milliyet.com.tr
'Believer', 'If I Could Turn Back Time' ve 'After All' gibi parçalarla tanınan, ünlü şarkıcı ve oyuncu Cher; geçtiğimiz haftalarda kendisinden 40 yaş küçük sevgilisi Alexander Edwards ile ilgili gelen eleştirilere isyan etmişti. "Aşk matematikten anlamaz" diyerek ilişkisini savunan Cher, paylaştığı yüzük fotoğrafıyla kısa sürede sosyal medyanın gündemine oturdu.

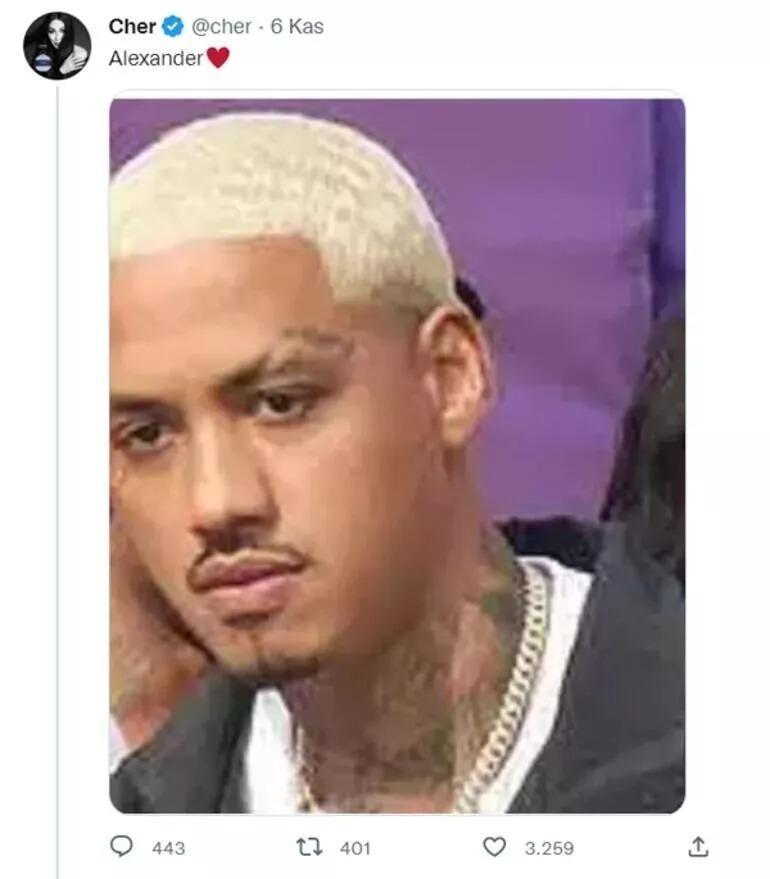
ABD'li şarkıcı ve oyuncu Cher, Twitter'da kendisi ile erkek arkadaşı Alexander 'AE' Edwards'ın arasındaki 40 yıllık yaş farkıyla ilgili eleştirilere geçtiğimiz haftalarda cevap vermişti. 76 yaşındaki şarkıcı, 36 yaşındaki sevgilisinin fotoğrafını "Alexander" notu ve kalp emojisiyle Twitter hesabından paylaşarak, yeni aşkını savunmuştu.

"KİMSENİN NE DÜŞÜNDÜĞÜ UMURUMDA DEĞİL"
Hollywood yıldızı, 'Edwards'ın niyetlerinden şüphelendiğini' söyleyen ve aralarındaki yaş farkından dolayı 'endişelendiklerini' yazan birkaç takipçisine de yanıt vererek; şu ifadeleri kullanmıştı:
Hepimizin bildiği gibi ben dün doğmadım ve kesin olarak bildiğim şey, hiçbir şeyin garantisi olmadığı. Ne zaman bir seçim yapsan, risk almış olursun. Ben her zaman risk aldım, olduğum kişi bu. Aşk matematikten anlamaz. Kimsenin ne düşündüğü umurumda değil! Nefret edenler buna devam edecek, mutlu olmamızın ve kimseyi rahatsız etmememizin bir önemi yok.
Aktris ayrıca ailesindeki herkesin Edwards ile tanıştığını ve sevgilisinin ona bir kraliçe gibi davrandığını da açıklamıştı.
EL ELE GÖRÜNTÜLENDİLER
Yıldız, Paris Moda Haftası'nda rapçiyle tanıştığında romantizmlerinin başladığını söylemişti, ancak ikili Los Angeles'ta akşam yemeği için dışarı çıkana kadar sevgili oldukları söylentileri yayılmamıştı. Dışarıda el ele tutuşurken görüntülenen ikiliden bir çocuk babası olan Edwards, arabayken Cher'in ellerini öpmüştü.

"O BENİM PEŞİMDEN GELDİ"
Cher, Alexander 'AE' Edwards ile 'gençler gibi öpüştüklerini' ve 'birbirlerini sevdiklerini' açıklayarak, aralarındaki 40 yıllık yaş farkını da savunmuştu. Ünlü şarkıcı, takipçilerinden birinin sevgilisinin en çok hangi özelliğine hayran olduğunu sorması üzerine; "Nazik, akıllı, eğlenceli... Ve gençler gibi öpüşüyoruz" diye yazmıştı. Grammy ödüllü sanatçı bir başka tweet'inde ise şu ifadeleri kullanmıştı:
Onu seviyorum çünkü korkmuyor. Beraber konuşuyoruz ve gülüyoruz. Mükemmel bir uyumumuz var. Daha genç olmayı ister miydim? Evet, ama değilim; ne yapayım! Alexander 36 yaşında ve peşimden geldi, ta ki ben onunla ortada buluşana kadar. İlişkimizde o tutarlı olan, ben ürkek olanım. Birbirimizi seviyoruz.
İHANET SEBEBİYLE AYRILDILAR
Page Six'te yer alan habere göre; Alexander Edwards, 39 yaşındaki Amber Rose ile 2018'de aşk yaşamaya başlamıştı. Slash Electric Alexander adında bir oğulları olan ikili; rapçinin, Rose'u aldattığını kabul etmesiyle üç yıllık ilişkilerini noktalamıştı.
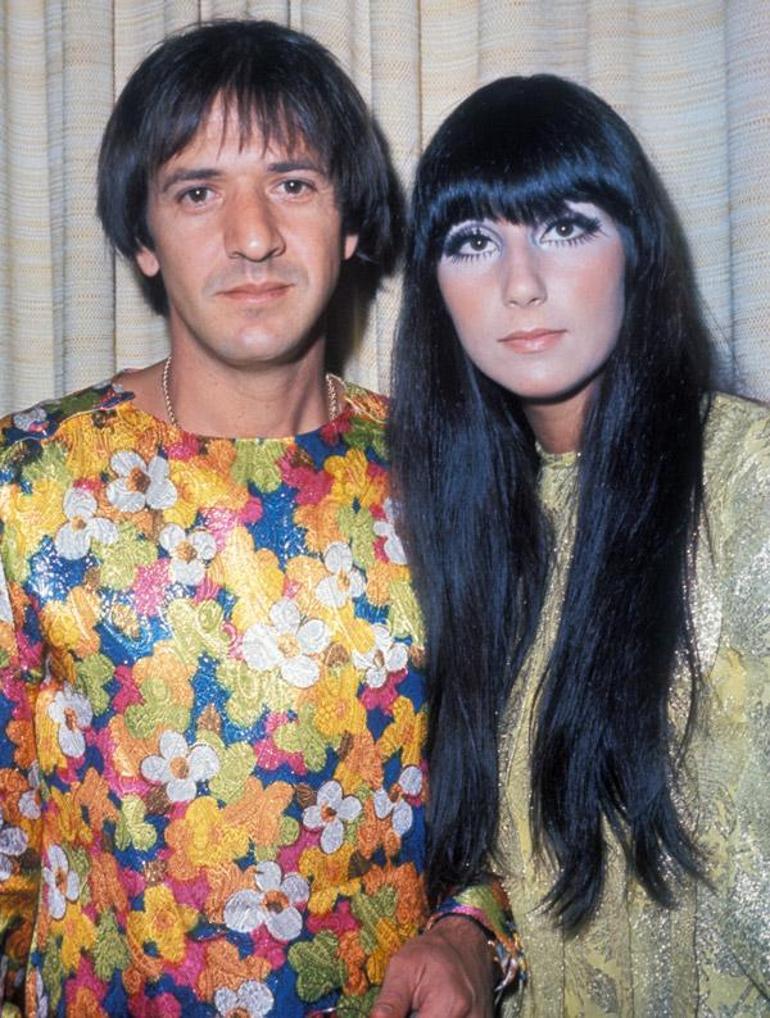
Cher ise 1964'ten 1975'e kadar Sonny Bono ile, ardından 1975'ten 1979'a kadar Gregg Allman ile evliydi. Ünlü ismin Bono ile evliliğinden Chaz (53) ve Allman ile evliliğinden Elijah (46) isimli iki çocuğu bulunuyor.

YÜZÜK PAYLAŞIMI GÜNDEM OLDU!
Tüm bunların ardından Cher'den şaşırtan bir hamle geldi. Ünlü isim, aktif olarak kullandığı Twitter hesabından genç sevgilisinin tuttuğu, kutusunun içinde duran bir nişan yüzüğünün fotoğrafını paylaştı. Şarkıcı, bu paylaşımına; "Anlatacak kelime yok... Alexander, AE" mesajını yazdı.

Cher'in takipçileri, bunun üzerine hemen yüzüğün anlamı ve gelecekte evlenip evlenmeyecekleri hakkında sorular sormaya başladı. Cher, cevap olarak aynı fotoğrafı tekrar paylaşarak şöyle yazdı:
Bunu paylaştım çünkü tırnakları çok havalı.

"SON ŞANSI OLABİLİR"
Gizemli yüzük paylaşımı, ismi paylaşılmayan kaynakların kısa süre önce RadarOnline'a süperstarın ile Edwards'ın evlenmek istediklerini doğrulamasından sonra geldi.
Ünlü ismie yakın bir kaynak; "Cher sırılsıklam aşık. Artık 'doğru kişiyi' bulmak için fazla zamanı kalmadığını biliyor ve iki başarısız evlilik ve sayısız felaket erkek arkadaştan sonra, bu onun son şansı olabilir ve bunun elinden kayıp gitmesine izin vermeyecek. Elbette arkadaşları endişeli. Ne zaman iki insan arasında 40 yaş ve 400 milyon dolar fark olsa, endişelenirsiniz!" açıklamasını yapmıştı.

ABD'li ünlü oyuncu Gene Hackman ile eşi Betsy Arakawa'nın bir hafta arayla öldükleri ortaya çıkmasının ardından geriye kalan lüks evlerini farelerin bastığı ortaya çıktı.
















